Technology for Intelligent Resizing of Images
Thanks to an article in The Ajaxian, I ran across this video that describes a technology that manages the "intelligent" resizing of images. Check it out and listen for phrases like "content aware multi size images":
I have a more mundane application for such technology: the intelligent resizing of images and related elements that are embedded within a list oriented user interface. I don't mean the same types of algorithms are relevant but there might be an application of some of the same concepts where image context can be related to image location to drive instructions such as image size and row height.
I frequently use my Firefox browser's "text size" function to increase the text size to make a page easily readable (I wear reading glasses). On web pages composed mostly of text and/or large images this works fine. When the page is composed of a list of text and graphic elements, though, scaling up sometimes results in a difficult to read page.
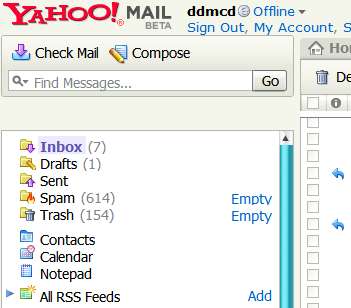
Here's an example from Yahoo! Mail. The first example is from the default display of the upper left corner of the screen:

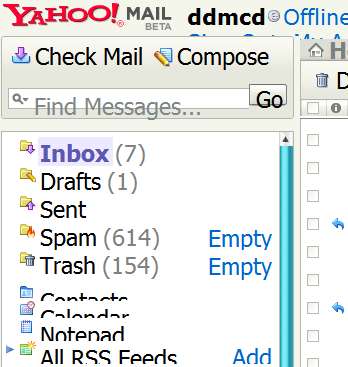
Note that all rows have consistently spaced. Look, though at what happens when I increase the font size via Firefox:

What happens is that the graphical elements stay the same size while text is scaled up inconsistently. The browser tries to place elements in their appropriate location but occasionally the result is overlaid or "squished" text (e.g., look at the "Contents" and Calendar" rows compared to the "Spam" and "Trash" rows).
This is just one example and I don't mean to unfairly pick on Yahoo! Mail. Fact is, Yahoo! Mail has improved significantly since it was first introduced and I now use it more than I use my local mail client, Thunderbird. But there are other examples of these scaling issues and they seem to occur when small icons are mixed with multiple rows and columns of text. Perhaps some programmers out there can enlighten me on this issue?